Палета боја
За палету боја Материјалног дизајна, Гоогле преферира систем у две боје са варијантама:

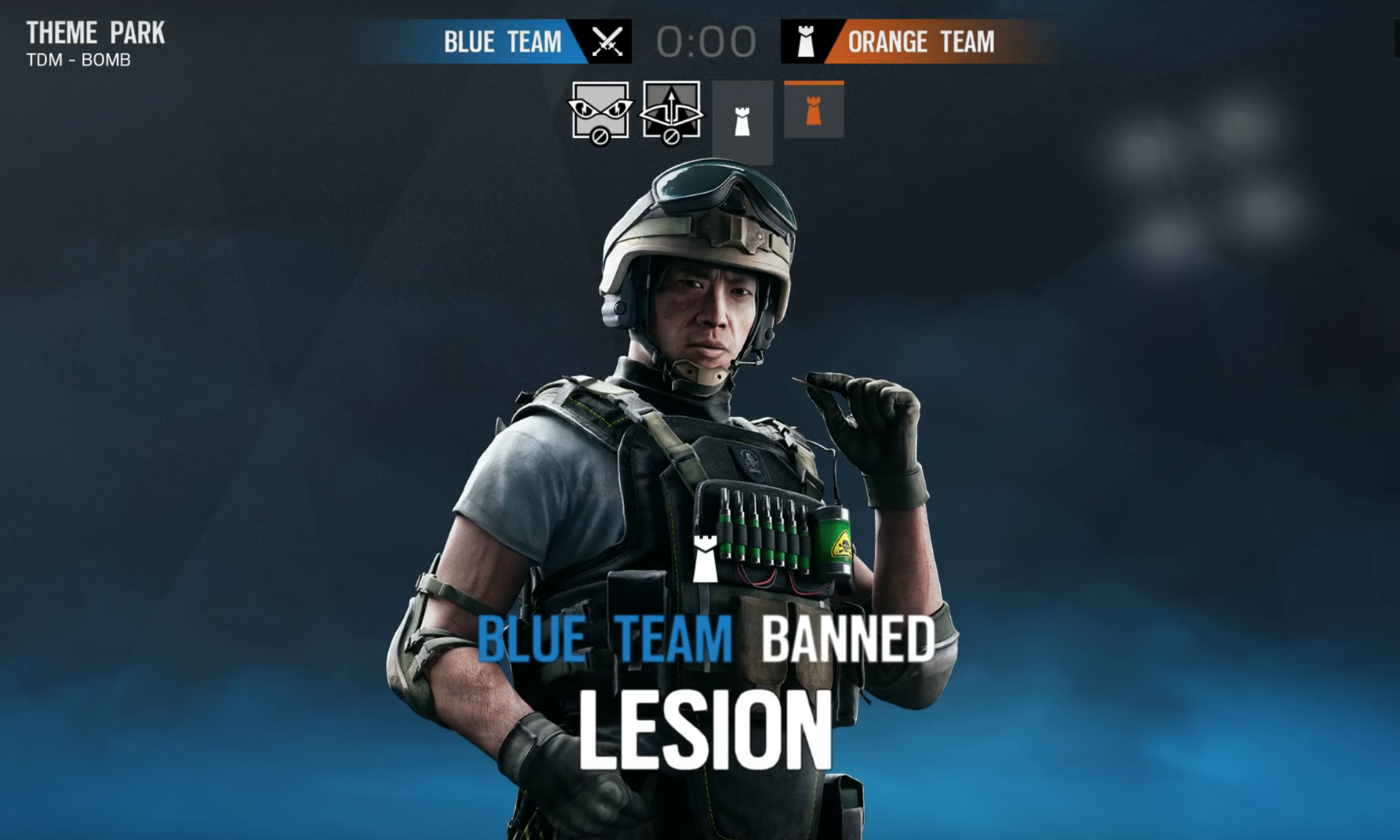
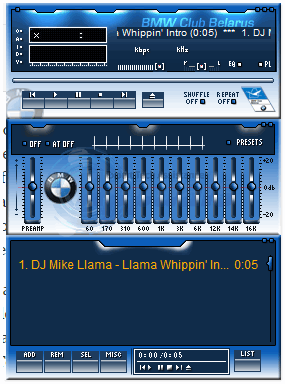
Тако на пример, као на овој фотографији. Ваша примарна боја би била љубичаста, а секундарна као цијан. А онда бисте за остале елементе корисничког интерфејса користили варијанте нијанси љубичасте и цијан боје, тако да се све спаја.
Ово Уредник дизајна материјала је врло корисна алатка која вам помаже да саставите варијације боја. Инспирацију такође можете потражити у професионалним агенцијама за дизајн УИ / УКС-а Глина , или ову листу најбоље оцењене компаније за веб дизајн у 2019.
Прилагодљив распоред мреже
Разумевање одзивног распореда мреже значи разумевање како густина пиксела и ради аутоматска адаптација екрана. Углавном је просечан ДПИ за Андроид телефон негде између 300 и 480 ДПИ.
Имајући то на уму, екран од 300 ДПИ обично ће моћи да прикаже до 4 колоне:

Док ће екран са 600 дпи приказати до 8 колона.
Између сваке колоне налазе се „олуци“, у основи подручја која одвајају сваку колону. Дакле, на мобилном телефону са 360 дп, сваки олук би био око 16 дп.
Разумевање ДПИ екрана
Приликом дизајнирања корисничког интерфејса, било да се ради о корисничком интерфејсу система или корисничком интерфејсу ваше апликације, морате да узмете у обзир различите густине пиксела различитих величина телефона. Ево табеле најчешћих резолуција екрана и густине пиксела:

Дакле, по правилу, приликом дизајнирања „глобалне“ теме или апликације и не фокусирања на креирање тема за један уређај, требало би да започнете са најмањом густином. То је зато што ако свој дизајн започнете са 1к, једноставно морате да мерите у пикселима, а вредности ће остати исте на ДП-овима.
Међутим, ако дизајнирате за 3,5к, морате да поделите све вредности са 3,5 за прилагођавање другим густинама, а то онда постаје главобоља при израчунавању вишеструких ДП вредности.
Додатни савети за дизајн Андроид 10 УИ / УКС
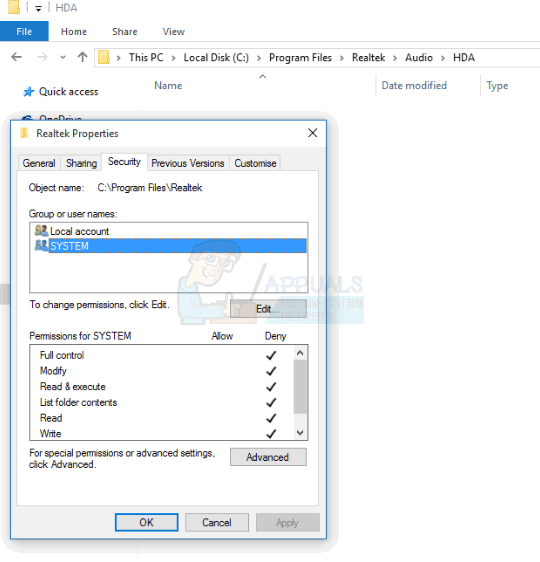
Ако вам је потребна прилагођена боја за компоненте теме као што су радио, дугмад, поља за потврду итд., Требали бисте не користите цртаће за приказ различитих стања ( проверено, кликнуто итд.) . Јер када користите нацрте, губите природне ефекте Материјалног дизајна (попут мрешкања) који је Гоогле опширно ажурирао у Андроид 9 и Андроид 10.
Када радите са Материјалним дизајном, Гоогле укључује пуно додатака које можете искористити и природније ће тећи уз ваш УИ / УКС.
Тако на пример, ево неколико кључних речи за тематске компоненте са уграђеним елементима Материјалног дизајна, а ваша апликација или УИ / УКС ће и даље уживати у понашању матичног система и стањима корисничког интерфејса.
Дугме са прилагођеном бојом андроид: бацкгроундТинт = '@ цолор / ред' ----- Радио дугме са прилагођеном бојом андроид: буттонТинт = '@ цолор / ред' ----- Слике и иконе андроид: драваблеТинт = '@ цолор / црвена '----- ПрогрессБар са прилагођеном андроид бојом у боји: прогрессТинт =' @ цолор / ред '
Да бисте приказали једноставну сенку испод компонената, на пример у режиму приказа картице, потребно је само да користите својство елевације.

андроид: елеватион = '1дп'
Спајање ознака и родитељских својстава изузетно је корисно како би вам пружили бољу контролу и управљање КСМЛ датотекама.
Анимиране промене изгледа заиста могу побољшати ваш УКС и скоро сви ВиевГроуп ће то поштовати. Дакле, кад год дође до промене у хијерархији приказа, долазиће са анимацијом. Уз мало знања, можете и да дизајнирате прилагођени ефекти прелаза .
андроид: аниматеЛаиоутЦхангес = 'тачно'Ознаке андроид Развој 4 минута читања